记录开始
之前都是在windows上开发,公司配的mac终于到了,现在开始用上mac。然而对于一个从未使用过mac的人来说,啊…亚历山大。
环境说明
react:16.8.3
react-native:0.59.9
react-navigation:3.11.0
windows / mac
android studio安卓模拟器 / 安卓手机
xcode iphone模拟器 / iphone
记录罗列
mac 安装 jdk1.8:
brew cask install adoptopenjdk/openjdk/adoptopenjdk8第三方分享和登录,用的友盟。
- 友盟react-native分享文档:https://developer.umeng.com/docs/66632/detail/67587#h3-u5206u4EAB
- React Native 结合友盟实现分享:https://juejin.im/post/5c17ba876fb9a049b07d440f#heading-16
- https://www.jianshu.com/p/d54b259f7cb0
- https://github.com/songxiaoliang/react-native-share
mac 终端翻墙
export http_proxy=http://127.0.0.1:1087 export https_proxy=http://127.0.0.1:1087参考链接:http://kerminate.me/2018/10/22/mac-%E7%BB%88%E7%AB%AF%E5%AE%9E%E7%8E%B0%E7%BF%BB%E5%A2%99/
误删远程dev分支
- 使用git log -g 找回之前提交的commit
- 使用git branch dev commit_id命令用这个commit创建一个分支
- 切换到dev分支
参考文章:
git 误删分支恢复方法:https://blog.csdn.net/new03/article/details/84920771
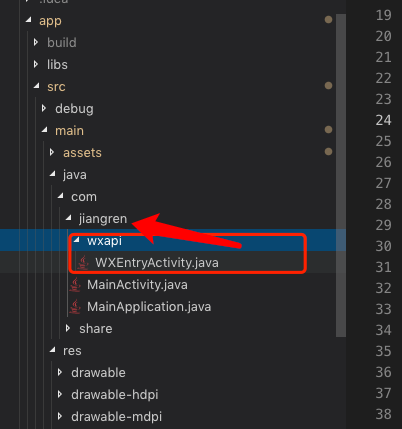
友盟第三方微信分享,唤起微信授权后不走回调。
问题解决:回调包wxapi这个文件夹要放在项目包酱人(说明:酱人是我们项目的名称)里面(之前是跟jiangren平级的)。
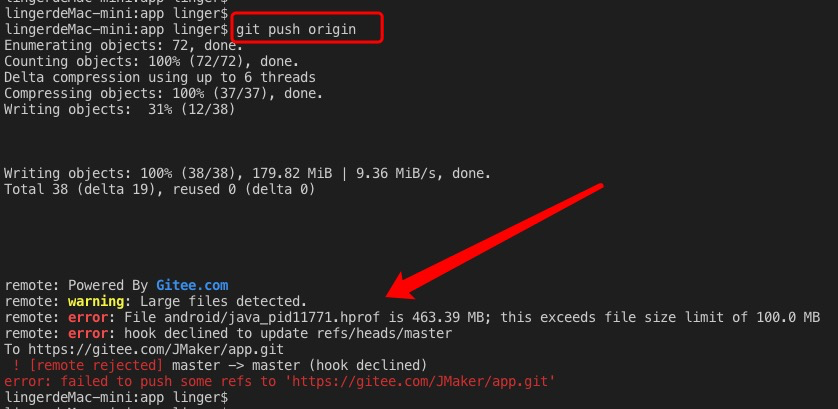
git提交了过大的文件 导致push报错

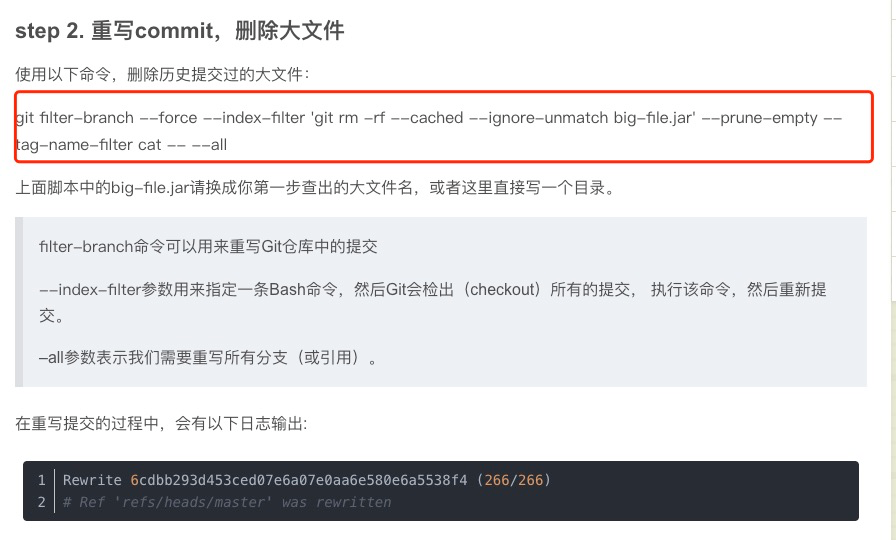
解决:
参考链接:https://blog.csdn.net/yimingsilence/article/details/81460278
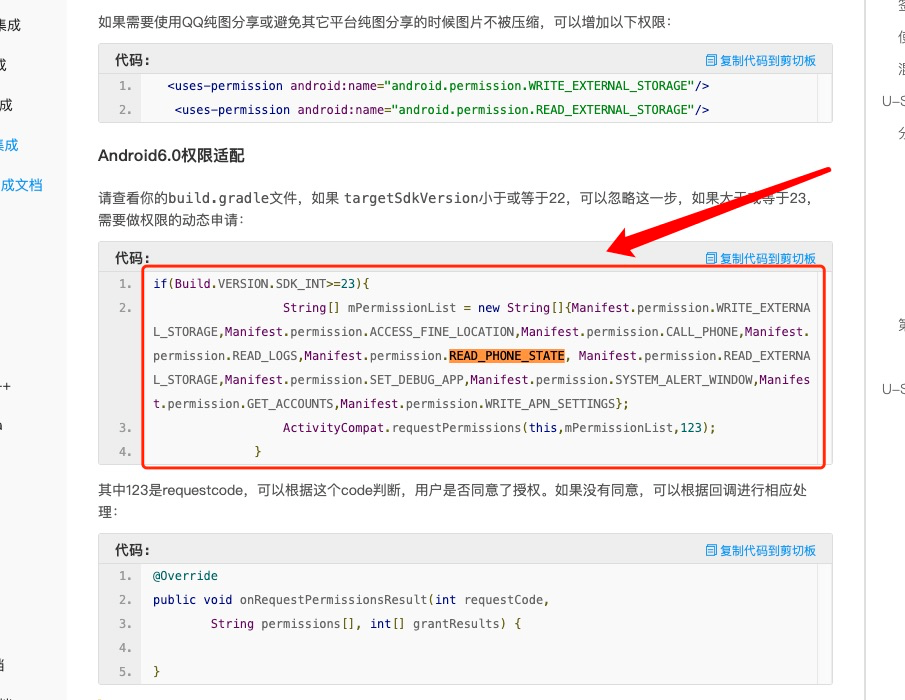
友盟第三方分享登录:
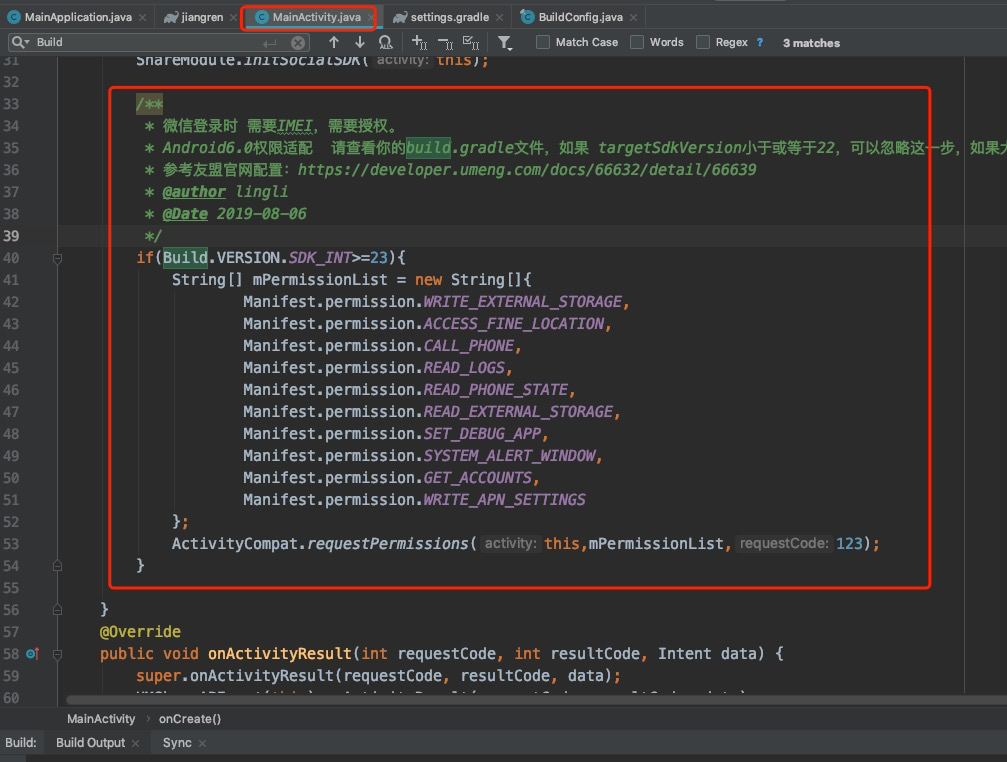
IMEI授权,友盟官网没有说清楚这段代码是加在哪个文件:
问了rn群里的小伙伴才知是加在 MainActivity.java 里!
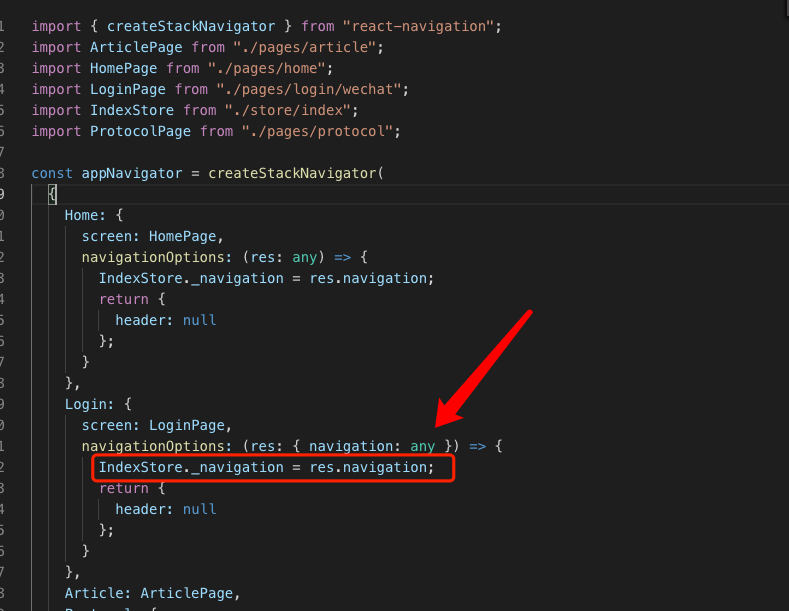
非 组件页面 用路由的问题。
解决方案:暴露navigation在全局。